Angular でGoogle Analytics を設定する
はじめに
Angular のチュートリアルを終えて、簡単なアプリケーションの Showcase のようなものを Firebase 上に運用しています。
今回は Angular のアプリケーションに対して Google Analytics の設定を行います。

Angular でGoogle Analytics を設定する
今回は大きく URL ごとのアクセス数と任意のイベントを取得しようと思います。
index.html に gtag をコピペするだけだと、例えば ng serve して開発している途中のアクセスも全て Google Analytics に送信してしまいますし、任意のイベントをフックすることもできません。
なので今回は environments を参照した上で、typescript側にロジックを持たせる形で実装していきます。
Google Analytics
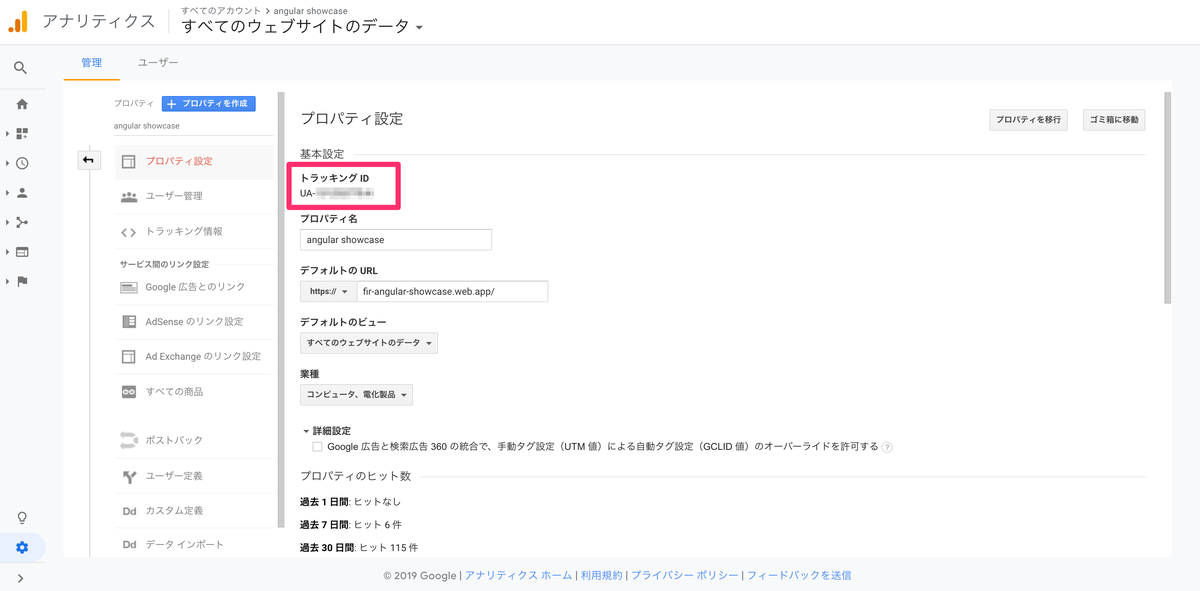
Google Analytics のページに言ってトラッキングID を取得します。
特に迷う場所はないはず。
Angular
まずは index.html に取得した scriptタグ を bodyタグのなかにコピペします。
このとき gtag('config', 'UA-XXXXXXXXX-X'); はコメントアウトしないとこの後設定するものと合わさって1アクセス多くカウントされてしまいます。
<body> <app-root></app-root> <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); // gtag('config', 'UA-XXXXXXXXX-X'); </script> </body>
environments/environment.prod.ts にトラッキングIDの情報を設定します。
prod としてbuildした時に参照するようにしていてます。
export const environment = { production: true, analytics: { id: 'UA-XXXXXXXXX-X', } };
以下のサイトを参考に URL ごとのアクセスと任意のイベントをフックする service を作成します。
【Angular】Googleアナリティクスをページ毎に設定する - Yohei Isokawa
import { Injectable } from '@angular/core'; import { environment } from '../../environments/environment'; declare let gtag: any; @Injectable({ providedIn: 'root' }) export class GoogleAnalyticsService { constructor() { } private useGA(): boolean { return typeof gtag !== undefined; } sendPageView(url: string): void { if (!this.useGA()) { return; } if (!url.startsWith('/')) { url = `/${url}`; } if (environment.production) { gtag('config', environment.analytics.id, { page_path: url }); } } sendEvent(eventName: string, eventCategory: string, eventAction: string, eventLabel: any): void { if (!this.useGA()) { return; } if (environment.production) { gtag('event', eventName, { event_category: eventCategory, event_action: eventAction, event_label: eventLabel }); } } }
このサービスをルートコンポーネントから参照し、 router.events をフックして GoogleAnalytics へ送信します。
import { Component, OnInit } from '@angular/core'; import { Router, NavigationEnd } from '@angular/router'; import { GoogleAnalyticsService } from './services/google-analytics.service'; import { filter } from 'rxjs/operators'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent implements OnInit { constructor( private router: Router, private googleAnalyticsService: GoogleAnalyticsService ) {} ngOnInit() { // googleAnalytics tracking this.router.events .pipe( filter(event => event instanceof NavigationEnd) ) .subscribe((params: any) => { this.googleAnalyticsService.sendPageView(params.url); }); } }
今回はprodのみとしているので ng build --prod した distディレクトリ配下の index.html へのアクセスした時だけGoogleAnalyticsにデータをあげることになります。
まとめ
Angular でGoogle Analytics を設定することができました。
以下の参考サイト様では細かいイベントのフックまでの解説が掲載されていますのでそちらをご確認ください。