Angular Material で Dark Mode への切替をつくる
はじめに
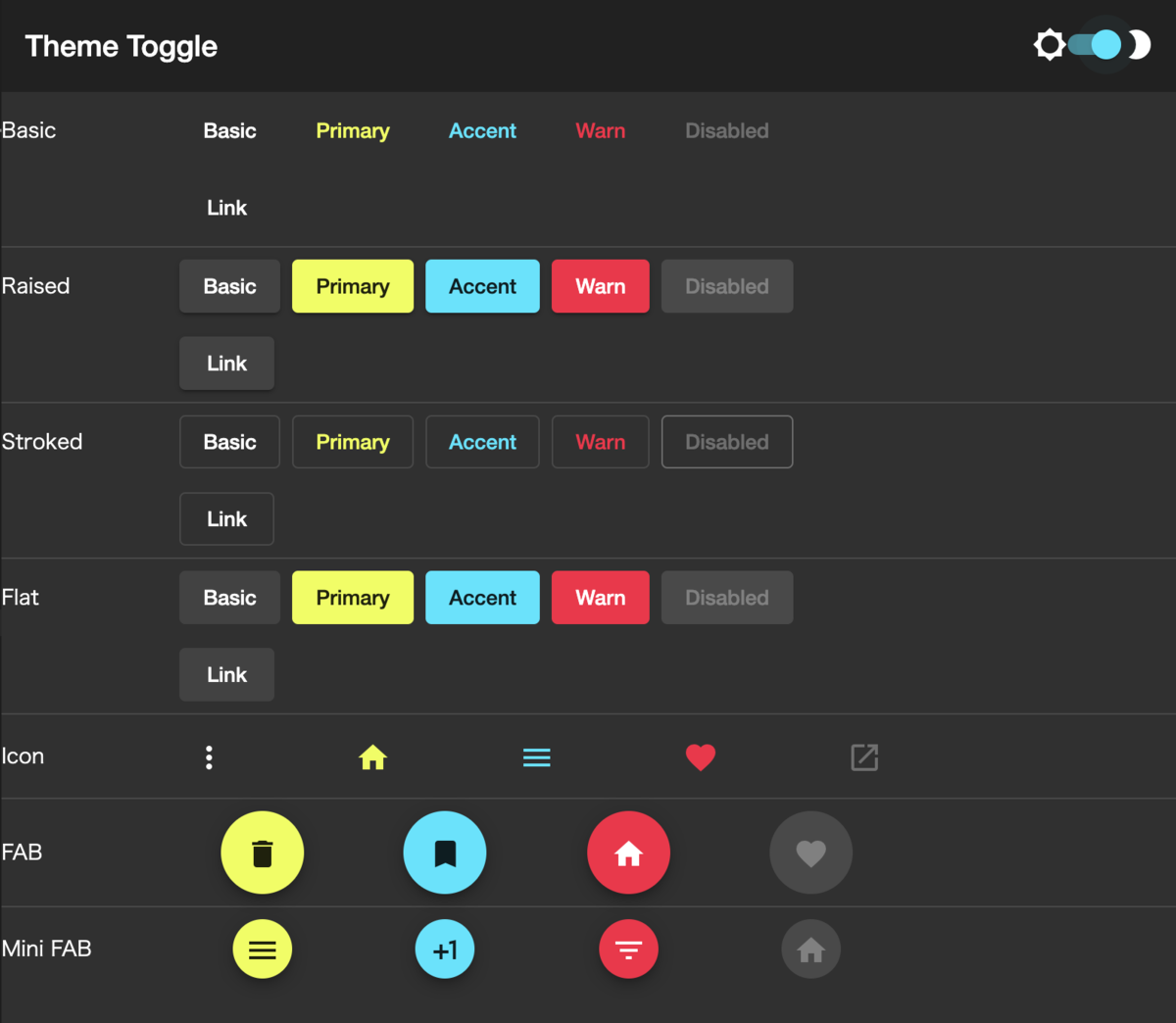
Angular Material で Dark Mode への切替を作ります。

Angular Material
Angular Material の mat-light-theme と mat-dark-theme という予め準備されているものを利用します。
.light-theme という class がつけばライトモードで .dark-theme という class がつけばダークモードとし ngClass で切り替えます。
$app-light-primary: mat-palette($mat-orange, 600); $app-light-accent: mat-palette($mat-blue, 800); $app-light-warn: mat-palette($mat-red, 500); $app-dark-primary: mat-palette($mat-lime, A200); $app-dark-accent: mat-palette($mat-cyan, A400); $app-dark-warn: mat-palette($mat-red, A400); $app-light-theme: mat-light-theme($app-light-primary, $app-light-accent, $app-light-warn); $app-dark-theme: mat-dark-theme($app-dark-primary, $app-dark-accent, $app-dark-warn); .light-theme { @include angular-material-theme($app-light-theme); } .dark-theme { @include angular-material-theme($app-dark-theme); }
hasToggledTheme という bool値を toggleさせます。
ドキュメントにある通り mat-app-background という class で変化させたい対象を括ります。
<div [ngClass]="hasToggledTheme ? 'dark-theme' : 'light-theme'"> <div class="mat-app-background"> <mat-toolbar> <span>Theme Toggle</span> <span class="toolbar-spacer"></span> <mat-icon>brightness_5</mat-icon> <mat-slide-toggle [checked]="hasToggledTheme" (change)="toggledTheme()"></mat-slide-toggle> <mat-icon>brightness_2</mat-icon> </mat-toolbar> <!-- ここにボタン等をいれる --> </div> </div>
あとは typescript 側で toggle します。
toggledTheme() { this.hasToggledTheme = !this.hasToggledTheme; }
stackblitz 貼っておきます。
まとめ
Angular Material で Dark Mode への切替を作りました。
今回まとめた方法以外にも service から theme を持ってくる方法もあるようです。
ユーザーにもう少し theme をいじらせたい時はこういう感じにすると良いかもしれません。