Angular でChart.js を使う
はじめに
Angular は簡単にHTTPによるデータ制御ができます。
データの構造をインターフェースとして定義しHTTPのメソッドを呼ぶことで、テンプレートへのレンダリングやエラー制御に必要なデータが取り出すことができます。
私は簡単なSingle Page Application(SPA)を作ることが多いのですが、取り出したデータは以下の3パターンくらいができれば事足りてしまいます。
- テンプレートに表示する
- フォームで編集できるように表示する
- グラフに表示する
テンプレートへの表示はAngularから各データバインディングが提供されていますし、テーブルへの表示はAngular MaterialのTablesを使えばソートやページネーションなどと合わせたリッチな表現が可能です。
フォームはAngularから提供されているReactiveFormでバリデーション、入力制限等が簡単に実現できます。
問題はグラフです。
公式から提供されているライブラリがなく、かといってD3.jsからがんばるほどの実力はありません。
というわけで開発が活発で依存の少なそうな Chart.js の使い方をまとめます。

インストール
chart.js本体のと型定義ファイルを落としてきます。
$ npm install --save chart.js $ npm install --save-dev @types/chart.js
Chart.js
ではグラフを定義していきます。
app.component.html には以下のようにcanvasタグに #mycanvas01 と名前をつけておきます。
<div> <canvas #mycanvas01></canvas> </div>
@ViewChild() で#mycanvas01 の ElementRef を取得しChartを書いています。
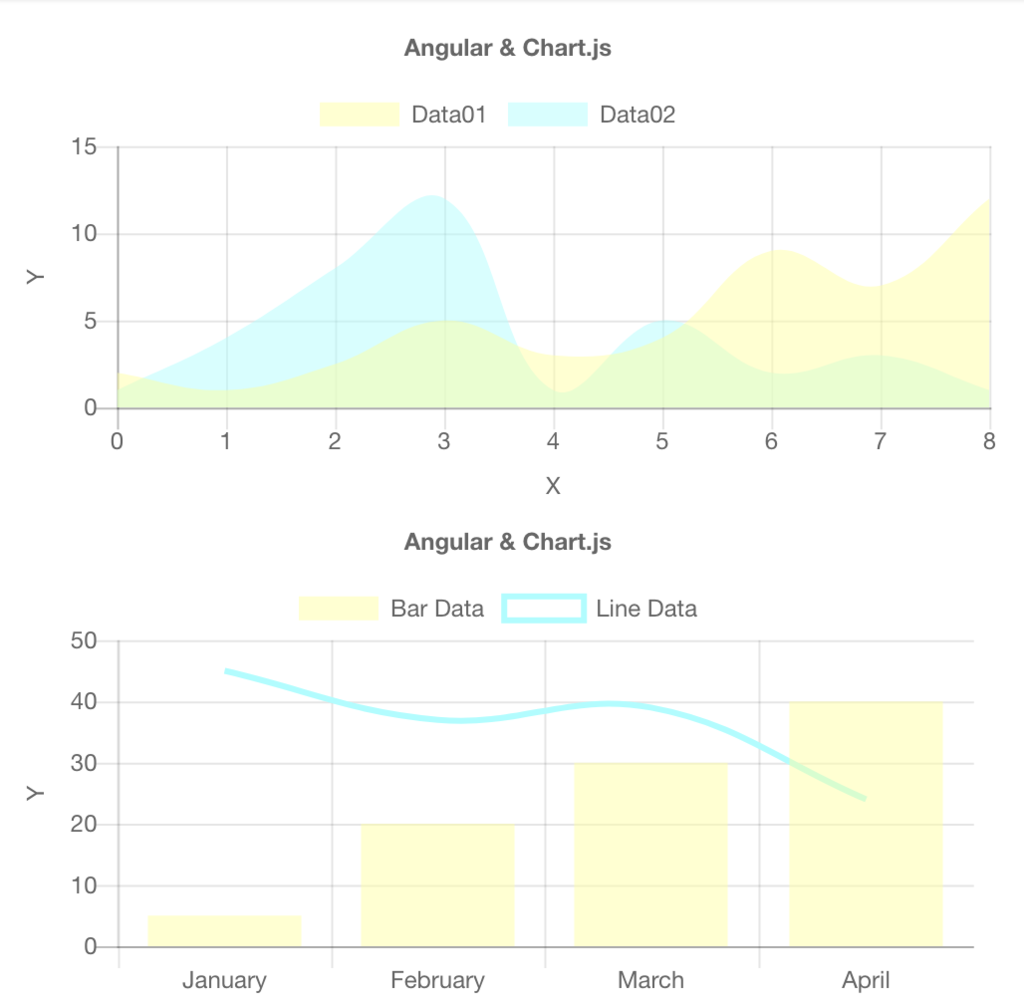
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core'; import { Chart } from 'chart.js'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: [ './app.component.css' ] }) export class AppComponent implements OnInit{ context01: CanvasRenderingContext2D; @ViewChild('mycanvas01') mycanvas01: ElementRef; ngOnInit() { this.context01 = this.mycanvas01.nativeElement.getContext('2d'); let mycanvas01 = new Chart(this.context01, { type: 'line', data: { datasets: [{ label: 'Data01', backgroundColor: 'rgba(255, 255, 153, 0.5)', borderColor: "rgba(255, 99, 132, 0)", pointRadius: 0, fill: true, data: [ { x: 0, y: 2 }, { x: 1, y: 1 }, { x: 2, y: 2.5 }, { x: 3, y: 5 }, { x: 4, y: 3 }, { x: 5, y: 4 }, { x: 6, y: 9 }, { x: 7, y: 7 }, { x: 8, y: 12 }, ], },{ label: 'Data02', backgroundColor: 'rgba(153, 255, 255, 0.5)', borderColor: "rgba(255, 99, 132, 0)", pointRadius: 0, fill: true, data: [ { x: 0, y: 1 }, { x: 1, y: 4 }, { x: 2, y: 8 }, { x: 3, y: 12 }, { x: 4, y: 1 }, { x: 5, y: 5 }, { x: 6, y: 2 }, { x: 7, y: 3 }, { x: 8, y: 1 }, ], }] }, options: { responsive: true, tooltips: { mode: 'index', intersect: false, }, title: { display: true, text: 'Angular & Chart.js' }, scales: { xAxes: [{ type: 'linear', position: 'bottom', scaleLabel: { labelString: 'X', display: true, } }], yAxes: [{ type: 'linear', scaleLabel: { labelString: 'Y', display: true } }] } } }); } }
まとめ
Angular でChart.js を使う方法をまとめました。
今回作ったコードは以下にあります。